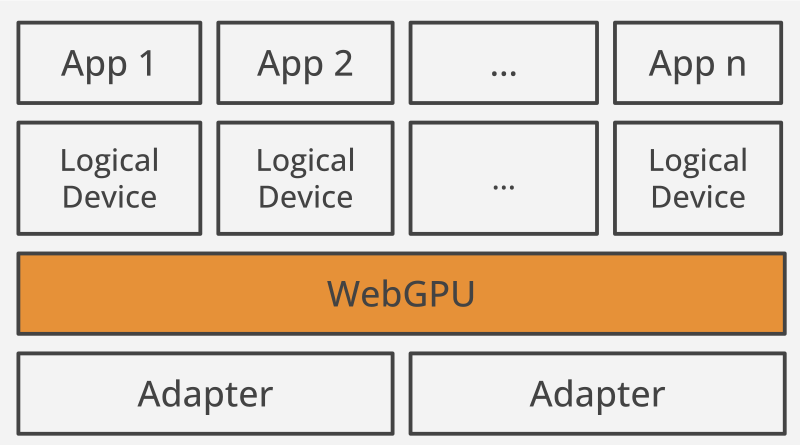
WebGL is a JavaScript API based on the well-known OpenGL 3D graphics standard, and it gives JavaScript plugin-free access to the graphics hardware, via the HTML5 canvas element. It’s thanks to WebGL that we can include real-time 3D graphics in web pages.
Apple are supporting the standard too, so we can (hopefully!) expect to see it cropping up in Safari on Macs, iPhones and iPads sometime (though probably not soon) – and Opera are testing their own version, so the only holdout is Microsoft.
So sit back, crank up your latest browser, and check out these demos – if you think you can do better, go for it: there are some hints and tips on how at the end.
01. Pasta

Multicoloured lighting and an interesting application of light and shade are put to good effect in this dramatic, slow-motion avalanche of macaroni. It’s strangely mesmerising.
02. Just a Reflector
Just a Reflector is an interactive music video created by Google Data Arts Team and Unit 9 for Arcade Fire. Above is the YouTube video (not interactive), and you can reach the interactive version here.
03. Nouvelle Vague

The premise of Nouvelle Vague by ultranoir is relatively simple: take some tweets and put them into a 3D landscape. That, however, doesn’t do justice to this particular site. Nouvelle Vague has all manner of flying vehicles including a biplane, an airship and some balloons. All of these brilliantly realised models – built and animated in Blender by artists and then imported into the WebGL scene – carry the tweets and circle around a giant central statue. It’s very surreal site and it’s very well made.
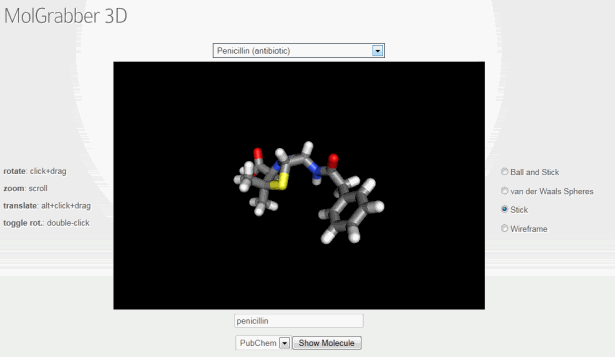
04. Chemdoodle: MolGrabber 3D

As you’d expect with a new technology, there are a lot of people using WebGL to do cool demos, and fewer real tools. Chemdoodle is an exception to this. iChemLabs, a scientific visualisation company, has put together tools for viewing molecules in web pages. This demo page lets you pick one of a number of medicines and see a 3D representation of its chemical structure in the browser.
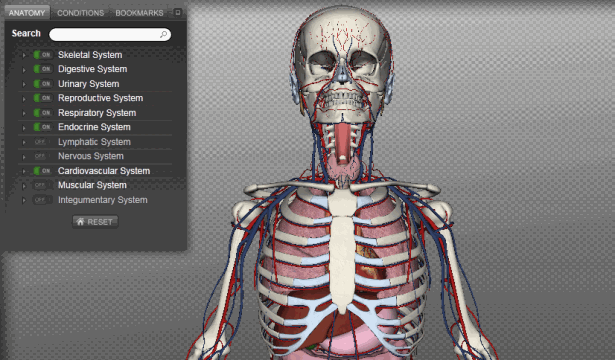
05. The Biodigital Human

Keeping with the medical theme, we have the 3D Human from BioDigital Systems. Want to see the skeleton and the blood system? Just click the buttons. As an educational tool it’s easy to see the potential – the 3D map makes it possible to visualise diseases and treatments via the web or even on your mobile.
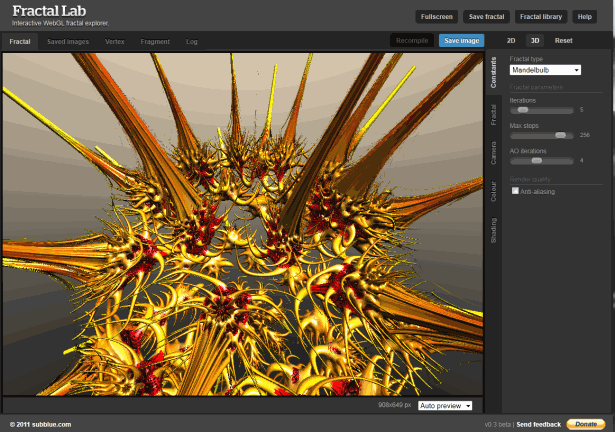
06. FractalLab

Tom Beddard started his career as a laser physicist before being seduced by software engineering, and he’s now well known for his amazing 3D fractals. FractalLab is his WebGL creation, computing everything it shows you in real time on your computer. Beddard has helpfully included an in-depth explanation of his processes and thinking.
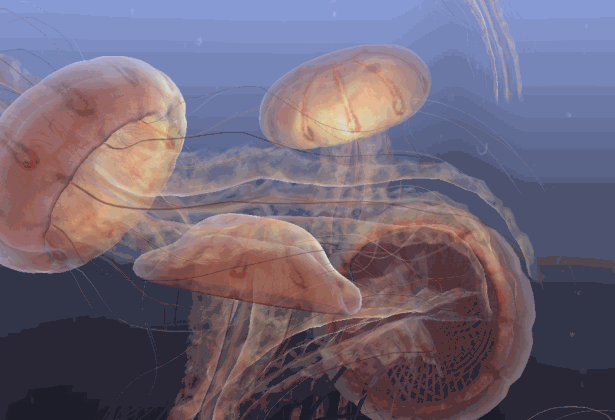
07. Jellyfish

Another beautiful scene, but slightly more peaceful, comes from Aleksandar Rodic: a sea of floating jellyfish, all simulated on your computer. Also, don’t miss the video he did showing a (sadly not public) version that is controllable by a Kinect!
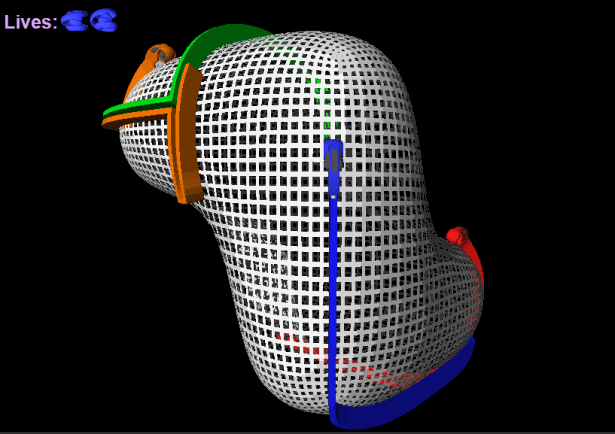
08. CycleBlob

A new twist on a familiar-looking game is Shy Shalom’s CycleBlob, based on the lightcycles scene from TRON. Have a go to see if you can apply your Snake skills to increasingly complex 3D surfaces.
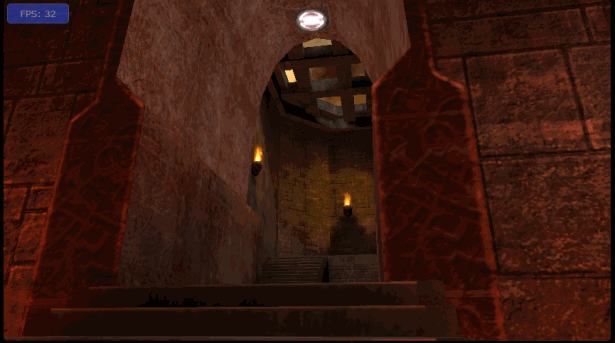
09. Quake 3

This next game is less playable, but more graphically impressive: developer Brandon Jones converted a level from Quake 3 to a WebGL demo, complete with music. It’s fun to run around in, even if you can’t play it properly.
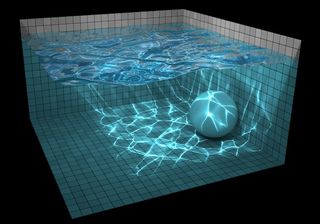
10. WebGL Water

WebGL Water is an experiment by Evan Wallace and it features an interactive scene of a ball in a pool complete with reflections, refractions, caustics and ambient occlusion. You can draw on the water with your mouse to make ripples, change the light direction or even toggle gravity – worth a play.
11. Google Maps Cube Game

The Google Maps team joined with B-Reel to make the Google Maps Cube Game, where you help a small blue ball navigate the streets of New York, Tokyo, Paris and San Francisco (among others). As you move your mouse, the cube rotates and the ball rolls down the streets, bouncing off buildings and making its way towards the goal. The Maps Cube game makes use of three.js for its gorgeous rendering.
12. WebGL Cars

WebGL Cars is a demo created by three.js co-author AlteredQualia. As is typical for his demos, it is visually impressive – you can drive around two high-polygon cars around a scene. The demo itself boasts real-time reflections, shadow maps and an impressive post-processing motion blur effect.
13. Particle Morph

WebGL has the ability to push around a lot of 3D points, as you’ll see in OutsideOfSociety‘s Particle Morph demo. In the demo you’ll see 85,000 particles morphing between shapes, all of which should run silky smooth for anyone using a relatively new computer.
14. Chaos to Perfection

Chaos to Perfection is described as an “interactive stroll around the Palace of Versailles” and that, to be fair, is exactly what it is.
As you launch the site you are greeted with a soundtrack and given a tour of some of the features of the palace, but it’s in the execution this project really shines. As you float around the palace’s various settings looking at its high fidelity architecture and pieces the scenes effortless blend together, resulting in a very cinematic feel.
src:https://www.creativebloq.com/3d/30-amazing-examples-webgl-action-6142954/2